구글 루커 스튜디오 사용법
- geunhyuk
- 2023년 7월 6일
- 6분 분량
최종 수정일: 2024년 11월 5일

비즈니스 데이터를 유익하고 읽기 쉬우며 공유하기 쉬운 인사이트를 얻을 수 있는 형식으로 변환하고 싶으신가요?
구글 루커 스튜디오(전 구글 데이터 스튜디오)는 데이터 스토리를 연결, 시각화 및 공유할 수 있는 데이터 시각화 플랫폼입니다.
이 플랫폼을 사용하면 다양한 위치의 데이터를 손쉽게 한곳으로 가져와 결합할 수 있습니다.
대화형 대시보드와 매력적인 보고서를 만들어, 더 나은 비즈니스 의사 결정을 내릴 수 있습니다.
루커 스튜디오를 무료로 사용해서 분석 데이터를 이해하기 쉬운 보고서로 만들어보세요.
이 튜토리얼에서는 트래픽 데이터를 시각화하는 대시보드를 만드는 방법을 알려드릴 겁니다. 데이터에 연결하고 루커 스튜디오에서 제공하는 차트를 만드는 등 기본 사항을 다룹니다.
또한 프로 루커 스튜디오 사용자가 될 수 있도록, 도움이 되는 꿀팁들도 알려드릴게요.
먼저 이 튜토리얼에서 다룰 내용을 간략히 설명드릴게요.
- 대시보드만들기 시작하는 방법
- 대시보드에차트 추가
- 대시보드에스코어카드 추가하기
- 웹사이트방문자 수를보는 방법
- 웹사이트에서가장 인기있는 콘텐츠를보는 방법
- 데이터컨트롤 추가
- 실행가능한 인사이트가있는 대시보드
그럼 시작해볼까요?
대시보드 만들기 시작하는 방법
이 튜토리얼에서는 다음 대시보드를 만들어보겠습니다:

웹 사이트가 없어도 걱정하지 마세요. 여기서 다루는 모든 내용은 여러분이 갖고 있는 모든 종류의 데이터로도 만들 수 있습니다.
시작하려면 Gmail 계정에 로그인하고 lookerstudio.google.com으로 이동합니다. 루커 스튜디오에서는 여러 가지 방법으로 대시보드를 만들 수 있습니다.
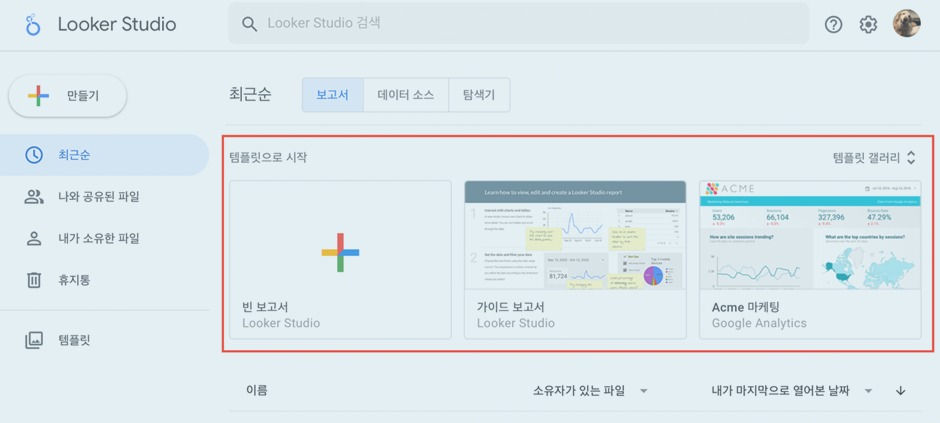
첫 번째 방법은 템플릿 갤러리에서 템플릿으로 시작하는 것입니다.

이 튜토리얼에서는 대시보드를 처음부터 새로 만들 거예요. 만들기 → 보고서를 선택합니다.

아니면 템플릿 갤러리의 목록 중에서 + 기호 썸네일로 표시된 빈 보고서를 선택할 수도 있습니다.

여기에서 커넥터를 사용하여 데이터를 루커 스튜디오로 전송합니다. 730개 이상의 커넥터를 사용해서, 1000개 이상의 데이터세트에서 데이터를 가져올 수 있습니다(이 글 작성 시점 기준).
💡 꿀팁: 커넥터 갤러리로 이동하여 사용 가능한 모든 연결 목록을 확인해보세요.
페이지 상단에서, 구글 커넥터부터 파트너 커넥터 순으로 커넥터 목록을 쉽게 확인할 수 있습니다.

여기에서 구글 애널리틱스, 구글 광고, 구글 스프레드시트, 빅쿼리 등과 같은 구글 플랫폼의 다양한 도구에 연결할 수 있습니다.
🚨 참고: 대시보드에서 UA를 사용하는 경우, 루커 스튜디오의 대시보드 데이터를 UA에서 GA4로 마이그레이션하는 것을 고려할 수 있습니다.
이번 튜토리얼에서는 구글 스프레드시트 데이터를 사용할 거기 때문에 구글 스프레드시트 커넥터를 사용해볼게요.

(🚨 참고: 이 튜토리얼을 그대로 사용하고 싶다면, 저희의 데이터세트를 복사해서 각 단계를 제대로 따라하고 있는지 확인할 수 있습니다. )
다음으로, 데이터가 있는 스프레드시트와 워크시트를 선택한 다음 추가를 클릭합니다.

마지막으로 보고서에 추가를 클릭합니다.

짠! 루커 스튜디오에 데이터를 성공적으로 추가했습니다.
여기까지 데이터를 성공적으로 가져왔다면, 대시보드에 루커 스튜디오의 기본 테이블이 표시됩니다.
이 테이블은 사용하지 않을 거라, 테이블 우클릭 후 삭제를 눌러줍니다.

테이블을 선택하고 키보드의 삭제 키를 클릭할 수도 있습니다.
이제 인터페이스를 조금 살펴볼게요.
대시보드에 차트 추가하기
대시보드를 만들 때 루커 스튜디오에서 차트라고 통칭하는 다양한 시각화 유형을 활용합니다.
사용 가능한 모든 차트를 보려면 차트 추가를 클릭합니다.

테이블, 스코어카드, 시계열, 막대 차트, 원형 차트, 지역 차트 등과 같은 대부분의 차트 유형을 확인할 수 있습니다.
다음으로 테마 및 레이아웃 창을 열어 대시보드의 모양을 바꿔 보겠습니다.

테마 탭으로 이동하면 배경, 텍스트 및 차트에 다양한 기본 색상을 제공하는 테마 목록이 표시됩니다.
예를 들어, Constellation 테마를 선택하면 배경이 짙은 회색으로 변하죠.

이번 튜토리얼에서는 Edge 테마를 사용해보겠습니다.

대시보드의 크기를 늘려서 데이터를 더 넓은 공간에 표시해볼게요.
레이아웃 탭으로 이동합니다. 캔버스 크기 섹션에서 높이를 1500px로 변경한 다음 X를 클릭하여 테마 및 레이아웃 창을 닫습니다.

이제 차트를 만들고 수정하는 방법을 살펴볼까요?
먼저 표를 만듭니다.

차트 목록에서 표 아이콘을 선택한 후 캔버스를 클릭하여 표를 삽입하거나, 마우스를 클릭하고 드래그하여 표의 크기를 지정할 수 있습니다.
이제 화면 오른쪽에 있는 두 개의 패널에 주목해볼게요.
속성 패널부터 보겠습니다. 현재 표를 선택했으므로 이름이 차트라는 것을 알 수 있습니다.

속성 패널은 일반적으로 설정과 스타일 탭으로 더 나뉩니다. 설정 탭은 차트를 작성하는 곳, 즉 어떤 데이터를 표시할지 결정하는 곳이고, 스타일 탭은 차트의 모양 및 서식을 지정하는 곳입니다.
데이터 패널도 살펴볼게요.

데이터 패널은 데이터 소스에서 데이터에 액세스할 수 있는 곳입니다. 측정 기준, 측정 항목 및 기타 유형의 데이터로 구성되어 있습니다.
측정 기준은 데이터의 속성을 뜻합니다. 카테고리, 색상 또는 텍스트 형식의 모든 것을 생각하면 됩니다. 데이터 유형 옆에 있는 아이콘을 보면 다양한 데이터 유형을 쉽게 구분할 수 있습니다.
방문자가 웹사이트에 접속하는 데 사용한 브라우저를 보면 ABC라는 아이콘이 있는 것을 볼 수 있습니다. 이를 통해 데이터가 측정 기준인 걸 알 수 있습니다.

이번엔 측정항목도 봐볼게요. 측정항목은 계산에 사용할 수 있는 데이터입니다. 일반적으로 숫자가 있는 데이터를 뜻합니다.
수익(Revenue)을 보면 측정항목에 123 아이콘이 있는 것을 볼 수 있습니다.

다른 데이터 유형으로는 지구본 아이콘이 있는 지리적 위치, 달력 아이콘이 있는 날짜, 체인 아이콘이 있는 링크 등이 있습니다.
각각 국가, 날짜, 랜딩 페이지 데이터를 맡고 있습니다.

다음으로, 이 테이블의 데이터를 수정하는 방법을 알아보겠습니다.
도시별 총 사용자 수를 확인하려면 Session source / medium 측정기준과 레코드 카운트 측정항목을 바꿔야 합니다.
한 가지 방법은 먼저 도시(City) 측정기준을 속성 창의 측정기준 섹션으로 끌어다 놓은 다음, Session source / medium 옆의 X를 클릭하는 것입니다.

여기서 한 가지 팁. 차트에 추가하려는 데이터를 찾을 때, 특히 대규모 데이터 집합으로 작업할 때 더욱 유용한 팁입니다.
바로 데이터 패널 상단의 검색 창을 사용하는 것입니다.
좀 더 자세한 설명을 위해서 Total users(총 사용자)를 검색해 볼게요.

차트에 표시된 데이터를 바꾸기 위해서, 바꾸려는 측정기준이나 측정항목을 직접 클릭하는 방법도 있습니다.
클릭하면, 표시하려는 데이터를 직접 검색하거나 선택할 수 있도록 작은 데이터 패널이 열립니다.

여기까지 잘 따라오셨나요? 이제 이 차트를 삭제하고 앞서 보여 드린 대시보드를 다시 만들어 보겠습니다.
대시보드에 스코어카드 추가
이 튜토리얼의 레퍼런스 대시보드를 보면 상단에 스코어카드 그룹이 있는 배너가 있습니다.

스코어카드는 핵심 성과 지표나 KPI의 스냅샷과 같은 역할을 합니다. 일반적으로 특정 지표를 강조하고 싶을 때 사용하죠.
먼저 배너를 만들어 보겠습니다.
테마 및 레이아웃 버튼 옆에 있는 도형 아이콘을 클릭한 다음 직사각형을 선택합니다.

이 도형을 클릭하고 대시보드 상단으로 드래그합니다.
이제 대시보드에 스코어카드를 추가해볼게요.

먼저, 표시되는 측정항목을 Total users (총 사용자 수)로 바꾸겠습니다. 앞서 설명한 방법 중 하나를 사용하면 되겠죠?

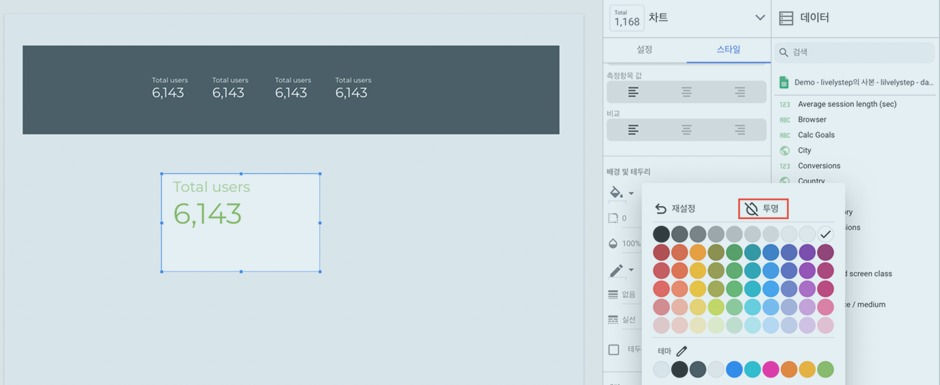
검정 배경에 흰 스코어카드. 아무래도 이상합니다. 좀 더 좋은 가독성을 위해 스코어카드의 포맷을 변경해보겠습니다.
설정 탭에서는 표시할 항목을 변경할 수 있습니다. 표시할 방식을 변경하려면 스타일 탭에서 가능하고요.
스타일 탭의 배경 및 테두리 섹션으로 이동해서 배경색을 투명으로 바꿔볼게요.

짠. 이렇게 배경이 사라졌습니다. 하지만 배너와 텍스트 색상이 모두 어두워서 숫자가 잘 보이지 않습니다.
라벨 섹션으로 이동해서 글꼴 색상을 흰색으로 변경해볼게요.

여기까지 잘 따라오셨습니다. 이제 모든 스코어카드를 하나씩 다시 작성하는 대신, 소소한 꿀팁 하나 알려드릴게요.
스코어카드를 선택하고 마우스 오른쪽 버튼을 클릭한 다음 복제를 클릭합니다.

이렇게 하면 스타일 탭에서 변경한 포맷을 유지할 수 있습니다. 그럼 설정 탭에서 측정항목만 바꾸면 되니까요.
아니면 키보드를 사용하여 복사-붙여넣기 기능을 활용할 수도 있습니다.
배너에 4개의 스코어카드가 있으니까, 지금까지 만든 2개의 성과지표를 CTRL 키를 누른 상태에서 선택한 다음, 키보드 단축키를 사용하여 복사하고 붙여넣겠습니다.

이제 다음 섹션으로 넘어가볼게요.
웹사이트 방문자 수를 보는 방법
대시보드의 첫 번째 섹션에는 주로 웹사이트 방문자 수를 보여주는 스코어카드와 월별 사용자 수의 추세를 보여주는 선 그래프가 있습니다.

똑같은 Total users(총 사용자 수) 스코어카드지만, 앞에서 만들어본 것과는 조금 다르죠?
이 버전의 스코어카드를 만들어보겠습니다.

글꼴 크기를 60px으로 늘린 다음 글꼴 색상을 초록색으로 변경합니다. 다음으로, 측정항목 이름 숨기기를 클릭해 Total users라고 써있는 헤더를 제거합니다.

마지막으로, 새 스코어카드로 시작한 경우 배경색을 투명으로 설정합니다.

이제 선 그래프 차트를 추가해 보겠습니다. 차트 목록에 선 그래프 차트 섹션이 있지만, 월별 추세를 살펴볼 거니까 시계열 차트를 사용할게요.

대시보드 크기에 적절하도록 차트 크기를 조금 키웁니다. 선 두께를 약 5로 설정하고 시리즈 색상을 검정색으로 변경합니다.

이제 그리드 선과 배경도 제거해볼까요?
그리드 섹션으로 이동하여 그리드 색상을 투명으로 변경합니다.

배경 같은 경우엔, 한번 여러분이 직접 제거해보세요. 앞에서 해왔던 내용대로 하시면 됩니다. 이전 단계로 돌아가서 다시 튜토리얼을 확인해도 괜찮아요!
(힌트: 이전 단계 이름을 보고 돌아가면 좀 더 쉬워요.)
자, 이제 마지막으로 차트 헤더에 텍스트를 추가하고 끝내봅시다.

“HOW MANY USERS VISITED OUR WEBSITE?”라는 텍스트를 추가합니다.
글꼴 크기를 20px로 늘리고 텍스트를 굵게 표시합니다.

지금까지 만든 차트의 순서를 바꾸거나, 크기를 조정하거나, 서식을 변경하거나, 위치를 변경하는 건 여러분의 자유입니다. 포스팅을 시작할 때 보여드렸던 레퍼런스 대시보드의 첫 번째 섹션을 성공적으로 만들었죠!
이제 두 번째 섹션도 만들어볼게요.
여기에는 웹 사이트 방문자가 가장 많은 상위 5개 도시를 보여주는 막대 차트와 국가별 사용자 수를 보여주는 지역 차트가 있네요.

막대 차트부터 시작해봅시다.

이 막대 차트를 스코어카드 아래 쪽에 놓습니다. 측정기준을 City(도시)로 설정하고 측정항목을 Total users(총 사용자 수)로 설정할게요.

이제 배경과 그리드를 제거할 건데, 이건 앞의 튜토리얼을 참고하면 됩니다.
상위 5개 도시만 표시할 거라, 차트에 표시되는 막대 수를 줄일게요.
막대 차트 섹션으로 이동하여 막대 수를 5개로 변경합니다. 그리고 막대 색상을 검정색으로 변경합니다.

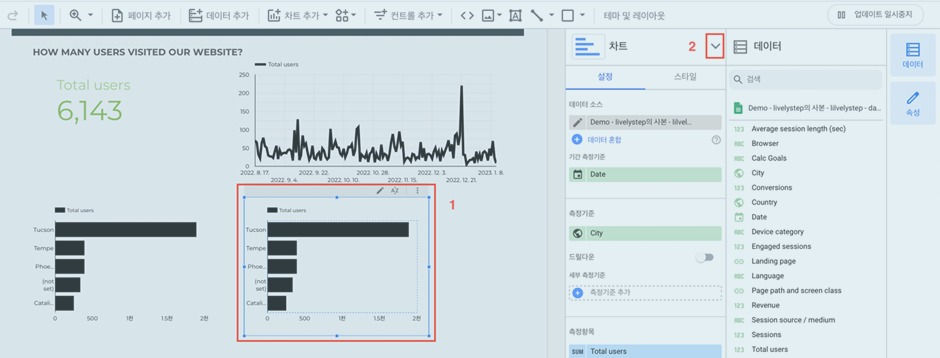
잘했어요! 이제 지역 차트를 만들 차례인데요. 처음부터 만들어도 되지만, 꿀팁 하나 알려드릴게요.
막대 차트는 지역 차트에 표시하려는 정보와 비슷한 정보를 담고 있어요. 막대 차트를 복사한 다음, 속성 패널의 화살표를 클릭합니다.

여기서 지역 차트를 선택하기만 하면 됩니다. 정말 쉽죠?

이제 지역 차트의 색상을 변경해 보겠습니다.
최대 색상 값을 검정색으로 설정하고 최소 색상 값을 분홍색으로 설정해서, 차이를 뚜렷하게 보여줄게요.

이제 대시보드의 마지막 부분을 만들어 보겠습니다.
웹 사이트에서 가장 인기 있는 콘텐츠를 보는 방법
대시보드의 마지막 부분에는 웹 사이트에서 가장 인기 있는 콘텐츠를 보여주는 표가 있습니다.

이 표부터 먼저 만들어 볼게요.

다음으로, 측정기준 섹션에 Page path(페이지 경로)와 Screen class(스크린 클래스)를 넣은 다음, 측정항목 섹션에 Total users(총 사용자), Views(조회 수), Engaged sessions(참여 세션) 및 Revenue(수익)을 넣습니다.

열의 순서를 바꾸려면 측정항목을 클릭하고 길게 누른 다음, 선택한 측정항목을 원하는 위치에 배치하면 됩니다.

데이터 컨트롤 추가
마지막으로, 레퍼런스 대시보드를 똑같이 만들려면 두 가지 작업만 남았습니다.
대시보드를 주의 깊게 보셨나요? 그렇다면 배너 상단에 기간 컨트롤이 있다는 것을 눈치채셨을 것입니다.

기간 컨트롤은,
지정한 기간을 기준으로 원하는 데이터만 표시하는 데이터 컨트롤의 일종입니다.
데이터 컨트롤은 데이터를 필터링하고, 기간 컨트롤은 날짜별로 필터링합니다.
대시보드에 이 설정을 추가하려면, 컨트롤 추가 → 기간 컨트롤을 클릭합니다.

오른쪽 상단에 기간 컨트롤을 넣고 스타일을 살짝 바꿔볼게요.
배경색을 투명으로 설정하고, 테두리 색상을 흰색으로 변경한 다음 테두리 반경을 15로 설정합니다.

글꼴 색상을 흰색으로 변경해서, 텍스트가 잘 보이게 할게요.
이제 마지막으로 추가할 것은 대시보드의 왼쪽 상단에 있는 로고 이미지입니다.
이미지 아이콘 → 컴퓨터에서 업로드를 클릭합니다.

로고를 선택하고 대시보드에 삽입했는데, 로고의 하얀 배경이 거슬리네요. 이 문제를 해결하기 위해서 로고의 배경을 투명하게 만들어 보겠습니다.

이 방법은 이미지나 로고의 배경이 이미 투명한 경우에만 사용 가능합니다.
여기까지 잘 따라오셨나요? 레퍼런스 대시보드를 그대로 똑같이 다시 만들어봤어요. 그러면서 루커 스튜디오에서 기본 대시보드를 만드는 방법을 배웠습니다.
요약
요약하자면, 이 튜토리얼에서는 데이터를 루커 스튜디오에 연결하는 방법을 살펴봤습니다. 직접 대시보드를 작성하는 방법도 배웠습니다.
대시보드에 표, 스코어카드, 시계열 차트, 막대 차트, 지역 차트와 같은 다양한 차트 유형과 도형, 텍스트, 이미지와 같은 기타 요소를 추가하는 방법도요.
또한 대시보드에 표시되는 형식과 데이터가 표시되는 방식에 대해서도 배워봤어요.
여러분이 생각했을 때 데이터를 시각화하는 데 가장 효과적인 차트 유형은 무엇이라고 생각하시나요? 루커 스튜디오 대시보드를 만들 때 도움이 되는 다른 팁이나 방법이 있으신가요? 아래 댓글로 알려주세요!
Comments